CSS는 작성한 html을 좀더 이쁘게 만들어주는 기능을 한다.
기본적인 구성은 다음과 같다.
span {
color : red;
}기본적으로 span : selector, color : property, red : value 으로 이루어진다.
? CSS style을 HTML에 적용하는 방법
- inline (html 태그 안에다 적용)
<p style = "border:1 px solid gray; color:red; font-size:2em;">
- internal (style 태그로 지정하여 css파일을 따로 관리 하지 않아도 된다. )
<head>
<style>
p {
font-size : 2em;
border : 1px solid gray;
color : red;
}
</style>
</head>
<body>
<div>...</div>
</body>
- external (css파일을 따로 분리하여 작성하고 링크를 걸어주어 사용한다.)
<html>
<head>
<link rel = "styleseet" href = "style.css"
</head>
<body>
<div>
<p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ui>
</p>
</div>
</body>
</html>
상속과 우선순위 결정
refer : www.boostcourse.org/web316/lecture/254261/?isDesc=false
웹 프로그래밍(풀스택)
부스트코스 무료 강의
www.boostcourse.org
다음 코드와 결과는 위의 강좌에서 진행한 코드를 직접 작성해 본 것이다.
<html>
<head>
<style>
div ul li div p{
color : green;
}
body > div {
color: blue;
font-size : 30px;
border:2px solid slategray;
padding : 30px;
}
</style>
<body>
<div>
<span>my text is upper!</span>
<ul>
<li>
<span>my text is dummy</span>
<div>
<p>Lorem ipsum dorlor sit amet,
consectetur adipsicing elit.
Assumenda molestiae in architecto
non quos aperiam incidunt. Ex sequiullam, culpa explicabo facere modiad fugiat ipsa cupiditate
provident, a , expedita!</p>
</div>
</li>
<li></li>
</ul>
</div>
</body>
</head>
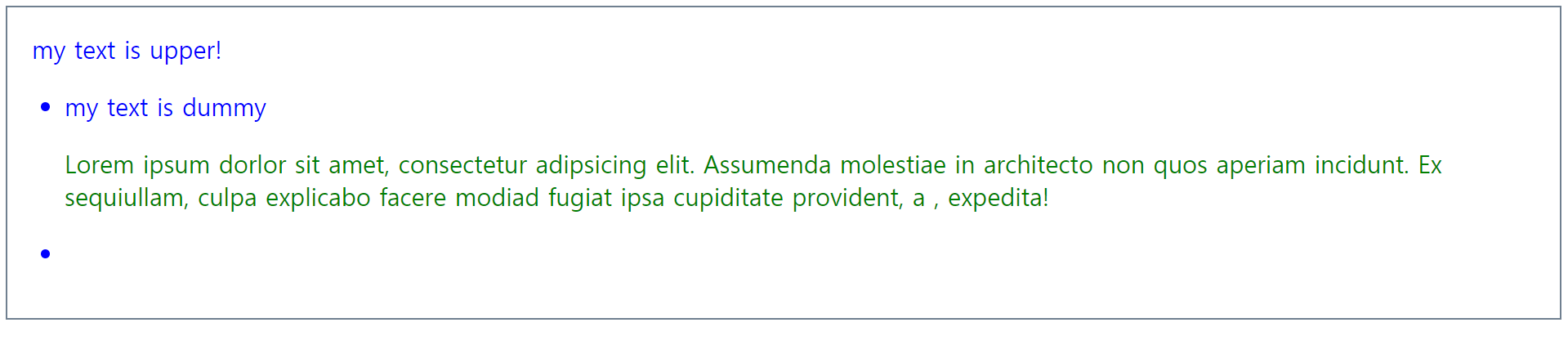
<결과 화면>

css는 상속이라는 개념이 적용된다. 상위에 적용된 것은 하위에도 적용된다.
하지만 선언 순서와 무관하게 특정하위에 적용된 속성은 상위 적용된 속성을 무시하고 유지된다.
또한 box-model(배치)와 관련된 속성은 상속되지 않는다.
우선순위
inline > internal = external (캐스캐이딩(cascading)이라고 함)
1. 모든 것이 동일 하다면 보다 구체적인 선택자 선언이 우선 적용된다.
2. 모든 것이 동일하다면 나중에 선언된 것이 우선 적용된다.
3. id>class>element 순으로 우선 적용된다.
span {
color : red;
}
span{
color : blue;
}* 모든 것이 동일하다면 나중에 선언된 것이 우선 적용된다
body > span {
color : red;
}
span{
color : blue;
}* 모든 것이 동일하다면 구체적인 선택자 선언이 우선 적용된다.
<div id ="a" class = "b">
text...
</div>
#a {
color : red;
}
.b {
color : blue;
}* id > class > element 순으로 적용되어 red가 우선시된다.
'개발 공부 > 웹' 카테고리의 다른 글
| [JSP] 게시판 만들기 (0) | 2021.05.10 |
|---|---|
| [Java/Spring] Spring Boot (0) | 2021.05.03 |
| 4) CSS Selctor (0) | 2021.04.04 |
| 2) HTML Layhout (0) | 2021.03.25 |
| 기본 html 구성 (0) | 2021.03.25 |